티스토리 글을 작성하실 때 가독성 좋은 글을 디자인할 때 소제목을 다양한 디자인과 컬러로 꾸며져 있는 걸 많이 보셨을 겁니다. 오늘은 티스토리 소제목을 다양한 디자인으로 꾸미는 방법과 티스토리 서식에 태그소스를 등록해서 글을 쓸 때 간편하게 적용할 수 있는지 알려드리겠습니다.
HTML을 이용해서 티스토리 서식에 한번 등록해 놓으면 글을 쓰실때마다 간편하게 끌어와서 사용이 가능합니다.
티스토리 소제목 꾸미는 방법, 티스토리 서식등록하는법

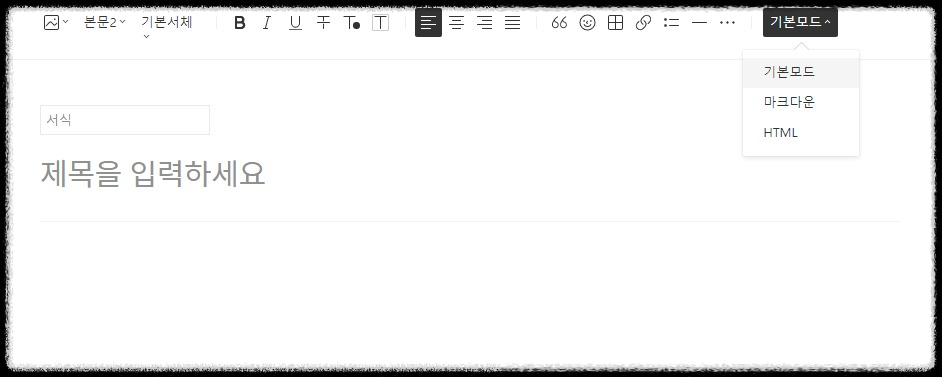
● 먼저 서식을 클릭해서 제목을 작성합니다.
● 오른쪽 상단에 기본모드를 클릭한뒤 세 번째 HTML을 클릭하시면 화면이 검게 변화는 데 이때 아래에 알려드리는 HTML코드를 복사하셔서 붙여 넣기를 하시면 됩니다..(검은 화면에서)
●완료를 누르시면 서식 작성이 완료됩니다.
글자 앞에 포인트와 밑줄 쫙~
<p style="border-left: 10px solid #9400D3; padding: 0.5em; border-bottom: 2px solid #9400D3; font-weight: bold;" data-ke-size="size16">기둥과 밑줄 디자인 ~</p>
기둥과 글자 배경 디자인
<p data-ke-size="size16"><span style="background: #FFC8C8; border-left: 0.5em solid #B90000; padding: 0.5em; font-weight: bold;">기둥과 글자 배경색 디자인</span></p>
글자에 색상과 그림자 디자인
<p style="font-weight: bold; color: indianred; text-shadow: 1px 1px 1.2px midnightblue;" data-ke-size="size16">글자 두껍고 그림자 디자인 </p>
밑줄 디자인
<p style="border-bottom: 1px solid #0000EA; padding: 0.1em; font-weight: bold;" data-ke-size="size16"><b>밑줄 디자인</b></p>
두꺼운 밑줄 디자인
<p data-ke-size="size16"><span style="border-bottom: 12px solid #8B4F1D; padding: 0 0 0 0.2em; font-weight: bold;">두꺼운 밑줄 디자인</span></p>
배경 길고 둥근모서리 디자인
<p style="border-radius: 5em; padding: 0.5em; background: #FD93F9; font-weight: bold;" data-ke-size="size16">배경 길고 둥근모서리 디자인</p>
기둥과 둥근 모서리 배경 디자인
<p data-ke-size="size16"><span style="border-radius: 0 15px 15px 0; border-left: inset; padding: 0.6em; background: #EBEEF0; font-weight: bold;">기둥과 둥근 모서리 배경 디자인 </span></p>
둥근모서리 배경 글자에 맞는 길이 디자인
<p data-ke-size="size16"><span style="border-radius: 5em; padding: 0.5em; background: #00FFFF; font-weight: bold;">둥근모서리 배경 글자에 맞는 길이 디자인</span></p>
말풍선 디자인
<p data-ke-size="size16"><span style="border-radius: 15px 15px 15px 0; border-bottom: 5px solid #8AE634; padding: 0.5em; background: #CEDADA; font-weight: bold;">말풍선 디자인</span></p>
말풍선 테두리 디자인
<p data-ke-size="size16"><span style="border-radius: 15px 15px 15px 0; border: 3px solid #957745; padding: 0.5em 0.6em; color: #ff8000; font-weight: bold;">말풍선 테두리 디자인</span></p>
더블 테두리 디자인
<p data-ke-size="size16"><span style="border: 5px double #00A5FF; padding: 0.4em; font-weight: bold;">더블 테두리 디자인</span></p>
인덱스 디자인
<p data-ke-size="size16"><span style="border-radius: 15px 15px 0 0; border-bottom: 2px solid #7AFFCF; padding: 0.5em; background: #69EEA8; font-weight: bold;">인덱스 디자인</span></p>
버튼 타입 디자인
<p data-ke-size="size16"><span style="border-radius: 5em; padding: 0.6em 1em; background: #FFF56E; box-shadow: 1px 2px 10px rgba(0,0,0,0.2); margin-left: 5px; font-weight: bold;">버튼 타입 디자인</span></p>
가늘고 긴 박스 디자인
<p style="border: 1px solid #9905D8; padding: 0.3em 1em; border-radius: 2px; font-weight: bold;" data-ke-size="size16">가늘고 긴 박스 디자인</p>
두껍고 긴 박스 디자인
<p style="border: 5px solid #828282; padding: 0.3em 1em; border-radius: 2px; font-weight: bold;" data-ke-size="size16">두껍고 긴 박스 디자인</p>
배경 박스 디자인
<p data-ke-size="size16"><span style="border-radius: 5px; padding: 0.6em 1em; background: #FAE1AF; font-weight: bold;">배경 박스 디자인</span></p>
점선 디자인
<p data-ke-size="size16"><span style="border: 3px dashed #0000CD; padding: 0.6em; font-weight: bold;">점선 디자인</span></p>
티스토리 서식에 위 디자인을 전부 다 등록하셨다면 글을 쓰실 때마다 서식에 들어가서 원하는 제목을 클릭하시면 글쓰기로 그 디자인이 나타납니다. 그때 그 디자인에 적힌 글은 지우고 제목을 작성하시면 됩니다.
티스토리 처음 입문하시는 분들 정말 막막할 때가 많으실 겁니다.
위에 작성해 둔 소제목의 다양한 디자인으로 한눈에 봐도 단정하고 깔끔한 티스토리 멋지게 꾸며 보시기 바랍니다.
컬러가 마음에 안 드실 경우 태그소스 중 앞에 #붙어있는 곳이 컬러코드입니다. 원하시는 컬러 코드를 찾으셔서 컬러코드만 수정하시면 원하시는 컬러로 디자인하실 수 있습니다.
까사밀라 버디그리스 후라이팬 까사밀라 인덕션보호매트
2년 정도 사용하던 휘슬러 프라이팬 3종 세트가 군데군데 흠집도 보이고 해서 떠나보내고 이젠 비싼 프라이팬이 아니라 조금 저렴한 제품 코팅만 안전한 제품 구입해서 사용하가 자주 교체하자
bmw7604.tistory.com
병역명문가 혜택 및 신청방법 군마트px
병무청에서 병역명문가를 찾는다는 글을 보고 병역명문가가 무엇인지 궁금해서 알아보게 되었습니다. 처음 들어보는 생소한 단어이기도 해서 뭔가 했는데 병역명문가란 3대가 현역으로 복무를
bmw7604.tistory.com
미쉐린 cc suv 올웨더 타이어 미쉐린타이어 싸게사는방법
몇 달 전 사용 중이던 윈터타이어가 수명을 다해서 타이어를 교체해야 해서 한두 달 정도 타이어를 폭풍 검색을 하면서 타이어 회사마다 나오는 제품을 본의 아니게 공부를 하게 되었습니다. 아
bmw7604.tistory.com
'정보와꿀팁' 카테고리의 다른 글
| 2023 FIFA U-20 월드컵 선수명단 조편성 한국팀경기일정 16강진출확정 감비아전시간 (0) | 2023.05.28 |
|---|---|
| 머위대 손질법과 주의사항 머위나물 효능 머위대 요리방법 (0) | 2023.05.26 |
| 누리호 3차 발사 준비작업 완료 누리호 3차 발사시간 (0) | 2023.05.24 |
| 마이 리틀 히어로 임영웅 단독예능 출연진 방송시간 재방송 (0) | 2023.05.23 |
| 운동복 환경호르몬 검출 나이키 아디다스 환경호르몬 환경호르몬이 검출된운동복 (0) | 2023.05.21 |




댓글